Illustration and Visual Narrative - Project 1: Exercises
07/04/2023 - 12/05/2023 / Week 1 - Week 6
Vanessa Kei K (0360525)
Bachelor
of Design (Hons) in Creative Media
Project 1: Exercises
LECTURES
WEEK 1
The first week was a chance for us to get familiar with each other and
introduce ourselves. Mr Hafiz gave us an introduction to this module, the
assignments, and Exercise 1: Vormator Character. We were then introduced to
Adobe Illustrator and the workspace and tools we will be using.
The main tool we used this week was the Pen Tool. To become familiar with this
tool, we played a game called The Bezier Game. Mr Hafiz taught us how to trace
out the Vormator Shapes using the pen tool. We were tasked to trace out all
the Vormator Shapes before the next class.
I had some basics in Adobe Photoshop, so I thought I would be able to master
it easily. But it turned out the pen tool in Adobe Illustrator is different.
In Photoshop you pressed alt and click on the "angle line", while in
Illustrator you hold alt and drag the angle line to the reset location to
disable the line redirection.
Fig 1.1 The Bézier Game
WEEK 2
Ms. Anis gave us a lecture on character design. She told us that the making of
a character should pay attention to these 3 things:
- Iconic: Can immediately recognize their silhouettes.
- Simplicity: Easy to understand the purpose of the character
- Unique: No other character looks like it.
Mr Hafiz then taught us how to use the pen tool, shape builder tool, and
pathfinder to build the Vormator shapes using a different method.
Fig 1.2 Week 2 Exercises
WEEK 3
No Class (Public Holiday)
WEEK 4
In the first part of this week’s lessons, Ms Anis briefed us about the MyTIGER
competition and Exercise 2 (Illustrated Typography). She told us on how to
work on the project and how to do our content research.
In the second half, Mr Hafiz demonstrated how to use the Pencil tool in Adobe
Illustrator. The pencil tool is a quick way to draw out any shapes.
The pencil tool is similar to the Brush tool. You can make a free form
strokes, with smoothing options of 0%, 25%, 50%, 75%, and 100%. The good thing
about the pencil tool is after you make the stroke, you can still make changes
to it by making a line on top of the previous line.
WEEK 5
On week 5, we were instructed to follow video tutorials on creating 3D
effects for sushi and rainbow. Mr Hafiz also gave us a chance to try out the
intertwine feature, but due to Adobe Illustrator being the older version one
in the computer I used, it wasn't available so I didn't try it. However, I
did make this:
Fig 1.4 3D Feature on Adobe Illustrator
EXERCISE 1 - VORMATOR CHARACTER
In this exercise, we are instructed to design and create one unique
character by using the given sets of shapes with Adobe Illustrator
Here are the rules for this exercise:
- Can rotate, flip, duplicate, and scale shapes proportionally
- Not obliged to use all the shapes
- No skewing or free transform
- No altering the original shapes
- Can add, subtract, intersect, and group elements as you see fit
- Unlimited colour use
- Can use gradients and texture
- No background
I am not really good at making weird creatures, so I always avoid thinking
about it, so this task is a bit hard for me. But I remember a sketch I made
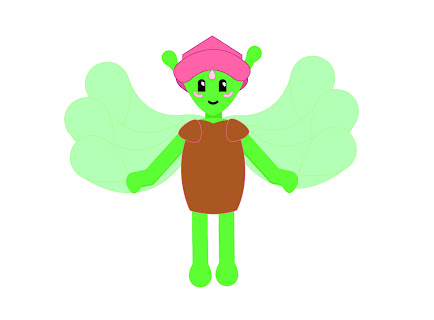
of my first character long ago. It was a small green creature with a pair of
horns with ball-like tips. So here's what I made:
FINAL LOOK
EXERCISE 2 - ILLUSTRATED TYPE
For the second exercise, we are instructed to design and create two
illustrated typography using the words generated from a Pictionary
Generator.
The challenges are:
- The illustrations and words complement each other
- The design makes sense
- Use non-decorative fonts as the base of the design
The word I got from the dictionary is "Cookie, Bounce".
Sketching
The words cookie and bounce could be put together or separately, but putting
them together would mean combining the words too, which will create another
challenge. So I try to focus mainly on separate ideas rather than the
combined word. Here's what I made:
Fig 3.1 Cookie Bounce Sketch
Bounce is a verb, and it requires a motion to make it obvious that they're
bouncing. I don't have many ideas for Bounce so that was the best idea I
came up with.
I also tried combining them all together. It kinda works(?) but I'm not sure
if the final look would be good. Besides, even making them would be a
challenge itself.
I consulted with friends and the teacher. They said they like the separate
one better and that I could do some revisions to Bounce, to make the ball
not too small.
Digitalisation
Fig 3.2 Cookie Bounce Digitalisation 1
This is my first attempt at making the digitalization phase of Cookie
Bounce. I wasn't sure if this is all I can do for Bounce, but I couldn't
think of anything better. At least it looks like a balloon which could
pretty much bounce around. Cookie, on the other hand, looks really pretty
and a bit delicious too.
I asked Ms Anis on what she thought. She told me that it would be great if I
make the cookie sizes vary, and maybe even put some cookie crumbs since the
cookie was bitten. She also told me it's unnecessary to have the motion
lines.
Final Look
Fig 3.4 Cookie Bounce Final Look
Experience
I might have been in a bit of an art block when I did exercise 1. I feel
like I could put so much more and make a better final look for my tiny
character, though I forgive myself because it was also one of my first times
utilizing tools from Adobe Illustrator, and I had a bit of a struggle doing
this and that. Doing Cookie Bounce sketch is a bit easier, but much harder
in execution. It was mostly because of the 3D effect. It requires so much
force from my laptop that I was a bit worried about its well-being.
Thankfully it didn't crash or anything.
Observations
I realized a lot of my friends did incredible work with their characters.
Mine feels like it lacks a lot of things. But since I created that tiny
creature years before I had this exercise work, I still love it the same. My
friends made such different creatures but each and every one of them are so
beautifully created, it's really an interesting thing to see.
Findings
In this task, I found out several uses of the tools of Adobe Illustrator and
how to use them properly. I also found a lot of new techniques I learnt over
time and from trial and error. I found Illustrator to be a useful platform
to do this kind of thing. The Vector and the 3D material are particularly
useful to be used in this kind of work.















Comments
Post a Comment