Animation Fundamentals - Project 2: Walk & Jump Animation
24.6.2024 - 15.7.2024 (Week 10 - Week 12)
Vanessa Kei Kurniadi /
0360525
Bachelor of Design (Hons) in Creative Media
Animation
Fundamentals - Project 2: Jump Animation
Project 2A: Walking Animation
For this task I am instructed to make a walking animation.
First off, I started by making the stickman version of the animation as
base. I wasn't used to making keyframes and then adding the in-betweens,
so I just make it as I go.
fig 1.2 Making the stickman as base, week 10 (25.6.2024)
When the base is done, I proceeded to make the lineart out of it and
then color all the frames.
fig 1.3 Making lineart and add coloring for the walking
animation, week 10 (25.6.2024)
This it what I came up with:
fig 1.4 Walking animation first attempt final result, week 10
(25.6.2024)
When I submitted it for feedback, I was told that there are a lot of
things going wrong with this artwork.
To put it simply:
- I didn't make the animation based on the standard keyframes count, so it is hard to be judged. But there is a lot of unnecessary in-betweens that can be removed.
- The walking animation is a bit too fast, so it should be slowed down a little bit.
- The character movement is still a bit too stiff, making it move like a robot.
- The arm placement is a bit weird, and the arms and legs are supposed to be in opposite direction (left arm goes with right leg, and vice versa.
- This is completely optional but it's not compulsory to color the artwork, just cleanup lines will suffice (I'm internally crying when I know this cuz I spent so much time trying to color the artwork)
With this in mind, I feel that it would be easier to redo the
whole animation from scratch.
Time goes by and I got busy with the other assignments, so I only
managed to revise this project at the end of the semester. Not
only I know that I can see the cheatsheet at
Animators' survival kit, my prior knowledge and experience after having to work on the
final project helps me LOTS in working on this one.
fig 1.5 Revising the walking animation from scratch, week
16 (5.8.2024)
I started off like usual, by making a stickman for the base of
the animation. This time, I made sure to draw the peak height
line for the head ups and downs, and I drew only the necessary
keyframes enough to make a proper basic animation.
After the stickman is done, I proceeded to make another layer
for the lineart. I didn't even bother with the rough lineart
because I'm really short on time, but I still managed to make a
decent lineart with it.
This time I also didn't bother to make the character moved from
left to right. I just make the character move in one place to
make it easier for me.
Final Look
fig 1.7 Walking animation Final Look, week 16 (5.8.2024)
Project 2B: Jumping Animation
First off, I had to make the rough version as the base. So I started by doing
some stickmen drawing for the keyframes. This time, instead of Adobe Animate,
I tried to do this on Procreate using the animation assist. Reason for this is
being I wanna try if I can leave my heavy laptop at home during class time,
plus drawing on laptop and drawing tablet for a long period of time strained
my neck and back even quicker and even worse than when I do it on iPad.
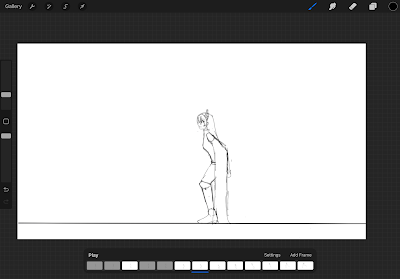
fig 2.3 Making the stickman for the base of the animation in Procreate,
week 12 (8.7.2024)
After the base is done, I proceeded to making the rough sketch for the
lineart. At first I was roughly guessing the frames that I have to draw, but
after looking through my peers' works and finding the Animators' Survival Kit
I finally know the exact frames and the content that I need to make.
fig 2.4 Making rough draft for lineart, week 12 (9.7.2024)
When the draft is done, I checked with Mr Kamal, and he said that everything
is already good to go, so I went home and finalize the work by refining the
lines into cleanup line.
fig 2.4 Making the lineart, week 12 (11.7.2024)
fig 2.5 Jumping animation final look, week 13 (16.7.2024)
FEEDBACK
Week 10
- I didn't make the animation based on the standard keyframes count, so it is hard to be judged. But there is a lot of unnecessary in-betweens that can be removed.
- The walking animation is a bit too fast, so it should be slowed down a little bit.
- The character movement is still a bit too stiff, making it move like a robot.
- The arm placement is a bit weird, and the arms and legs are supposed to be in opposite direction (left arm goes with right leg, and vice versa.
- This is completely optional but it's not compulsory to color the artwork, just cleanup lines will suffice (I'm internally crying when I know this cuz I spent so much time trying to color the artwork)
Week 12
- Seems okay, just do the cleanup lines and it's all good.
REFLECTION
Experience
This task has been a rather uneventful one amongst all the "war" I had to
partake in this semester. But even so, when I had to redo the walking
animation, I was so disappointed in myself but too mentally tired to even make
a reaction. That day I just went back home and sleep the stress off lol
On the contrary, after the stress I had to go through with final project,
making the 2D sideview walking animation actually feels more like a walk in
the park. Not only I could do the whole work fairly quickly, I was able to do
the sketch without having to peek the Animator Survival Kit (Hopefully the one
I learned in a youtube video is the same basic as the survival kit)
Observation
For this task, I saw some of my peer's work, and surprisingly, even though
some of us has made a really good work with no revision needed, most of my
peers still make some minor toi major mistakes that needed revision, so I
didn't feel too left out in this one.
Findings
While working on this project, I managed to find new features in Adobe Animate
which is to select multiple frames to edit them together. I had to do this to
shrink all my frames because it was too big and I also had to flip them
horizontally for me to be able to draw the face well lol.
For procreate, I am getting used to the animation feature. Even though I find
that duplicating and dragging the frames manually one by one is such a
time-wasting thing to do, though I still need to do it anyways.














Comments
Post a Comment